This is a quick introduction to some of the concepts that come up
when you are doing rest-based networking.
You have a lot of options when you're talking to various servers.
If the server wants you to use sockets of course you can do that .
If you want
to use soap you can do that.
If you have a rest-based server out there you can also do that .
Now we're just going to talk about rest and sits by far the most
common. Here’s some statistics from a few years ago.
And you can see how dominant rest has become .One of the main
drivers for the success of rest is that it's easy to access from JavaScript clients
. Also there's a lot of JavaScript clients out there on the web and of course
servers want to make it easy for all those clients to access them so they
typically provide a rest style API.
Rest means representational state transfer and
the term comes from a PhD dissertation by Roy fielding back
in two thousand.
And his insight really was that the world wide web is a pretty
good model for a distributed sort of network architecture. There's a lot of
nice features that HTTP gives us that the traditional remote procedure call
more of the sort of soap based style did not.
So with the loosely coupled rest style we get scalability and
we get reliability or just something we'll talk about well
ahead. Let's look at some details so obviously we have resources sitting
on a server
And we want to access it from our clients to use a rest full
API
We create a URL and that URL identifies which resource on the
server we want to access
And then we include one of the HTTP verbs to say
what we want to do to that resource
The URL is human readable. Here’s an example so here we're trying
to retrieve see the get verb on the front product with an ID of two
And that style right there is one of the most common ones. But
rest really isn't prescriptive is more of some architectural guidance.So the
details can vary from server to server so for example it's possible that the
server you're talking to uses that style with a query string instead of the
slash ID that we saw a moment ago.So just check the documentation for the
service that you're working with
Look at in just a little more detail at the different operations
so the verb get that is used to retrieve a resource
And we'll get back the resource .In this case a product as the
body in the response
If we want to create a new resource, we use post
So we serialize the object include it in the body of the post
and then the server will create the resource in its own data store
It will send back to us. Well this is another thing that can vary
by server. It’ll contain either the new resource that just got created or maybe
just an ID or URL in case we want to retrieve that same resource again later
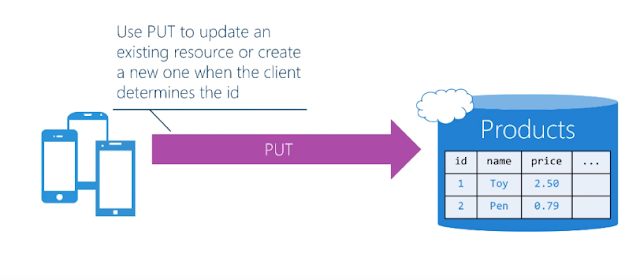
And use put to update an existing resource
And again you would include the new data as part of your request
and finally use delete to remove a resource
There are other HTTP verbs that we're not going to discuss like option, head and
so on. There are some rest services that support these but they're really
uncommon. Rest uses the regular HTTP response codes to tell
you whether or not the request succeeded or failed . So for example you might
get back ok ,not found and so on. So it's probably
good idea check those when you get back your response .
Rest also uses the content type flag to tell you
the format of the data that you're receiving here we have text xml but
you might also get something like application slash Json. Json probably would
be more common these days
And then of course in the body is the actual data that you
requested. Here is the XML example and one kind of interesting thing about rest
is… it’s pretty lightweight there is no extra envelope surrounding the response
like there would be in something like soap
Next we're going to talk about a really nice performance
issue. Some of the operations that you do with a server change the data on the
server and some don't. Those that don't are called safe so get options in head
or considered safe operations so they don't change the server
In the safe operations the results can be cashed obviously you
have a cast in the middle and there's different people that would do the
caching probably your network provider or your cellular network provider in the
case of mobile.
So the first time you call a safe method you have to go all the
way to the server of course
But the response can get cached and then of course sent back
to the client
The next time you make that same request you get a response back
immediately from the cache without going all the way to the server
So this is one of the things that gives rest-based service
of their scalability and performance.
Another nice property is that some of the HTTP verbs are idempotent operations
and what that means is. If you send off the same request so two requests
containing the same data .The two requests or more requests are going to yield
the same result on the server. And this is actually a little bit tricky to see
.So let's look at a quick example here so these operations are idempotent
and it's probably not surprising that get is one of them
For example if you sent that request to the server, multiple times
the state of the server would be the same after each one of those calls.
Therefore, that is pretty intuitive.
I think here's the one that's not so intuitive delete is
actually idempotent so what that means is the first time I send this off that's
the resulting state of the server after the operation has finished.
If I send that same request again the state of the server won't
change. The item in question has already been deleted. This property does not
require that the response is the same each time. For example the second time we
sent that request it's perfectly fine that we receive a not found because the
record doesn't exist the second time.
So the reason you care about this is because idempotent
operations can be sent multiple times which means that you can resend a request
multiple times without worrying about issues like side effects.
Let's finish off with just a couple of quick guidelines generally
these days JSON is recommended mostly because
·
It's smaller and
therefore it's more performant.
·
Check your result codes.
·
Resend requests when they
are idempotent and safe if you get a timeout.
·
Check the server
documentation just to make sure that you understand something like the URL
format. Not every service that looks at first like a restful service actually
is. There some out there that don't follow many of the rest guidelines so read
the documentation.
·
Rest does not include any
security specification so it's really up to the server and you as the client
are just going to have to use whatever the server requires of you typically
these days that'll be OAuth2.
·
And finally prefer secure
connections HTTPS to protect your data as it goes across the wire.